Web3 DAPP powered by Netlify - NFT Avatar
I made a project in which users can connect their crypto wallet to the Dapp. The users can then mint their NFT avatar using Matic on the polygon chain
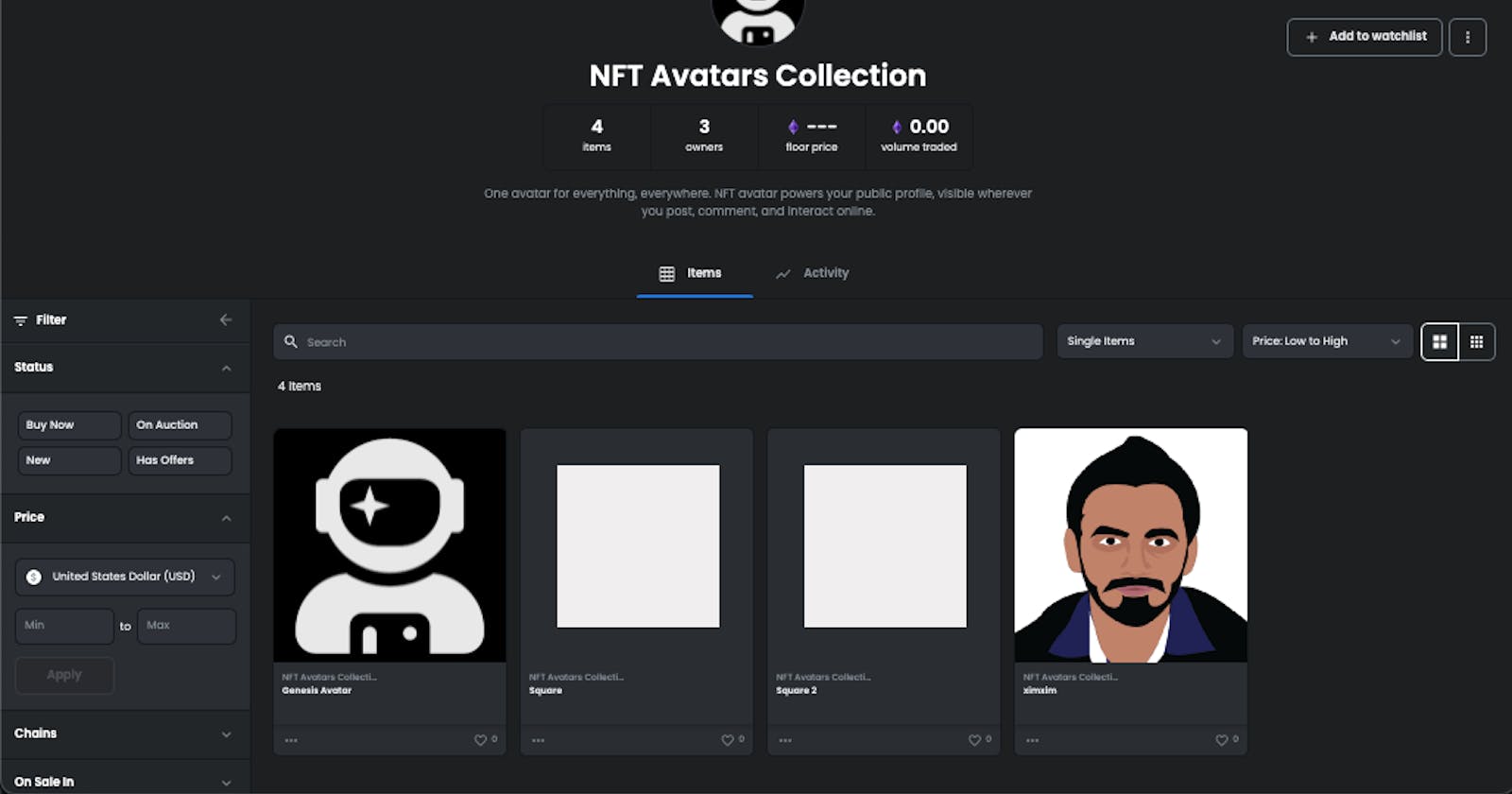
I am excited to share my recent DAPP project in which I explored working with Netlify. This project's goal is to create an NFT collection of wallets with avatars. These avatars can be used by the users to identify themselves to various web3 platforms.
Tech Stack
I used NextJs to make the DAPP and Netlify for deployments. Feel free to go through the code in Github repo or try out the DAPP.
How to use the DAPP
Prerequisites
- A crypto wallet like Metamask.
- Have a small amount of MATIC in order to mint your avatar.
Steps
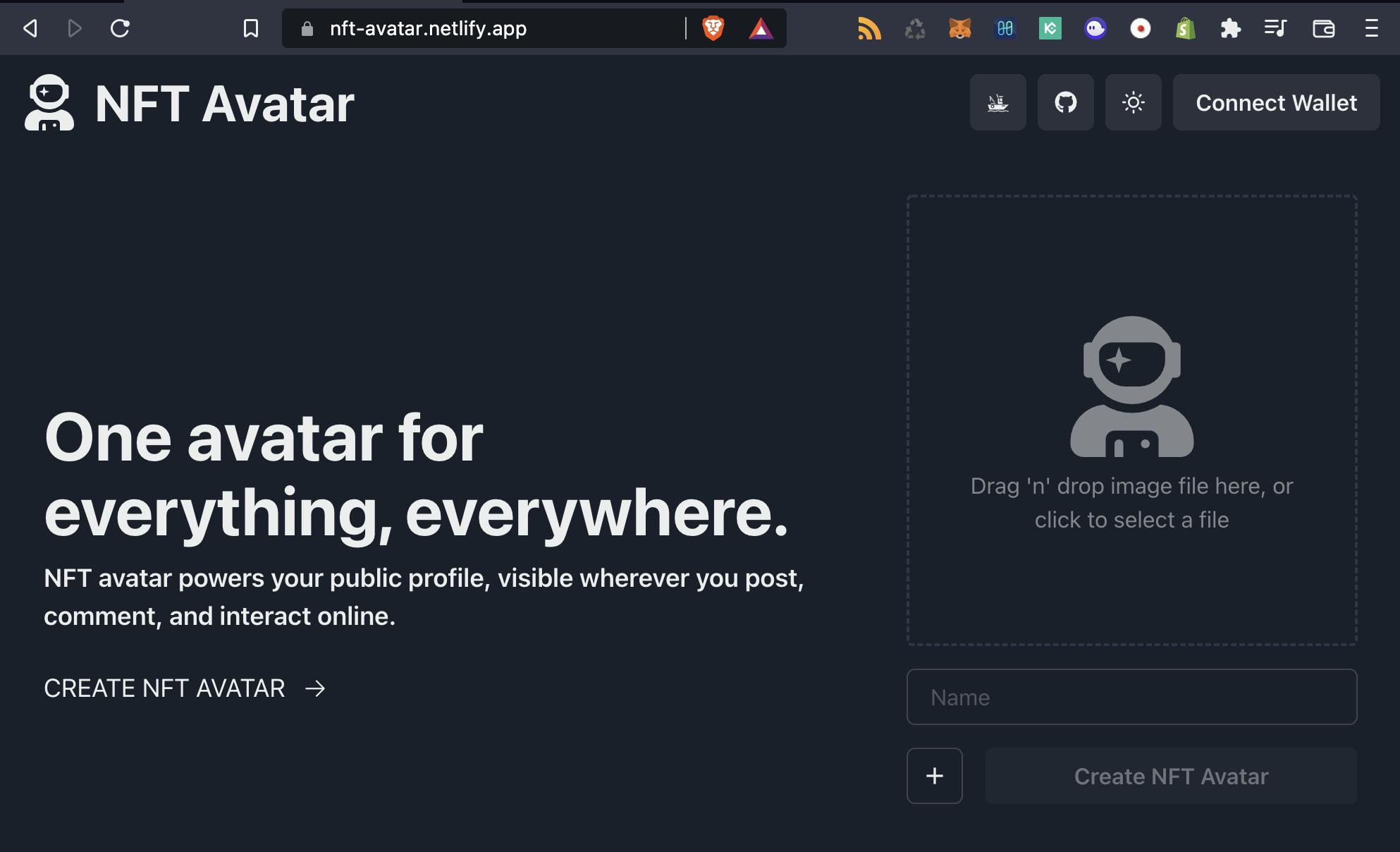
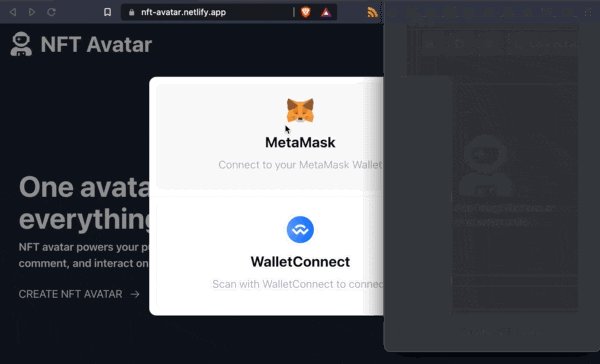
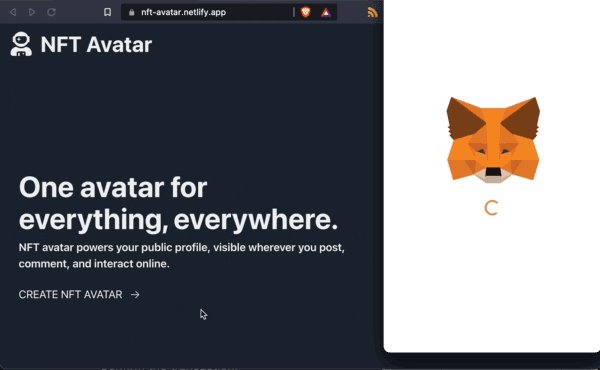
- Open the DAPP in your browser of choice.

- Click on the
Connect Walletbutton.
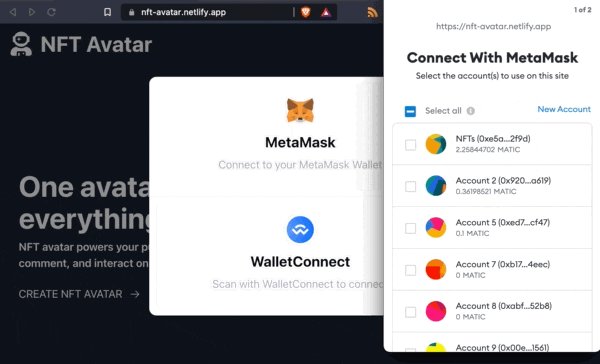
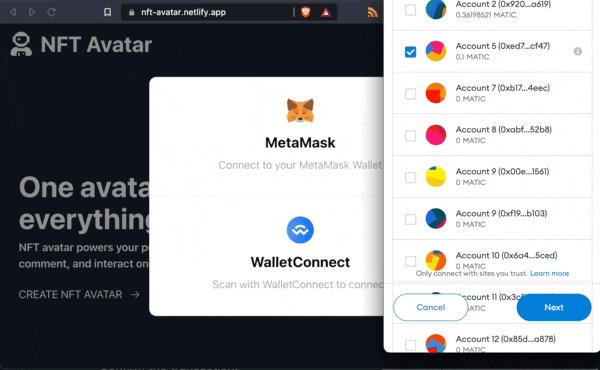
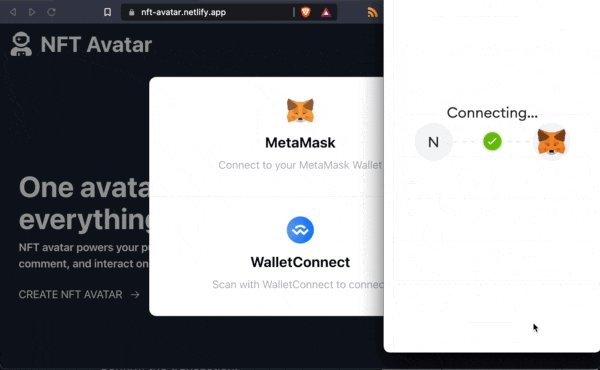
- Select your wallet of choice.

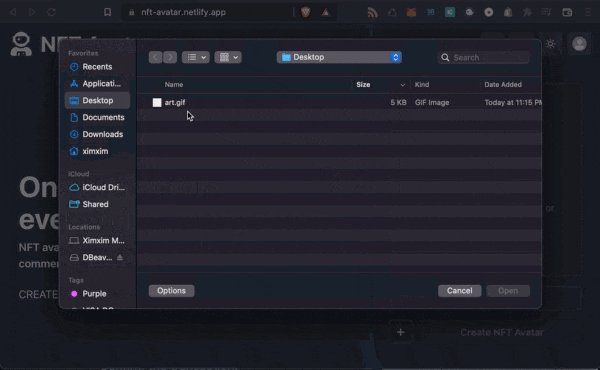
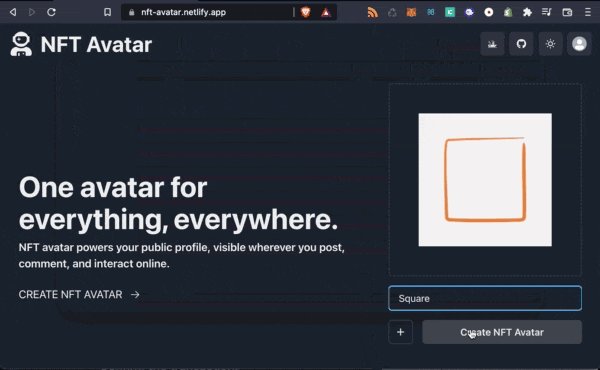
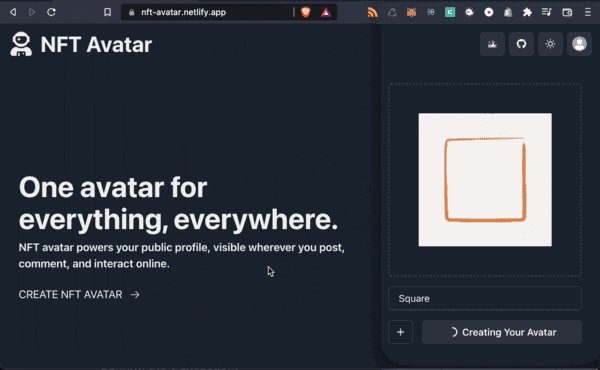
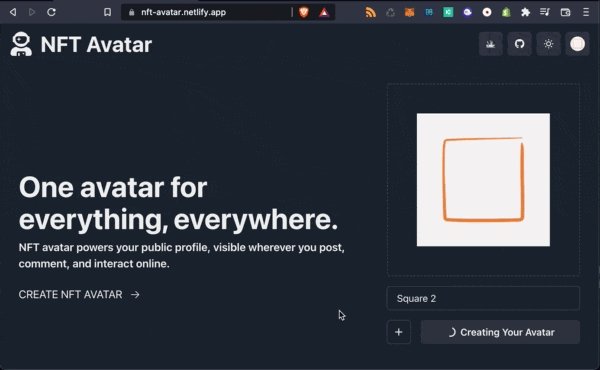
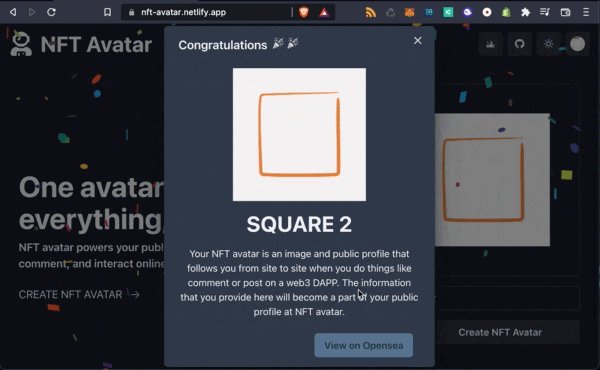
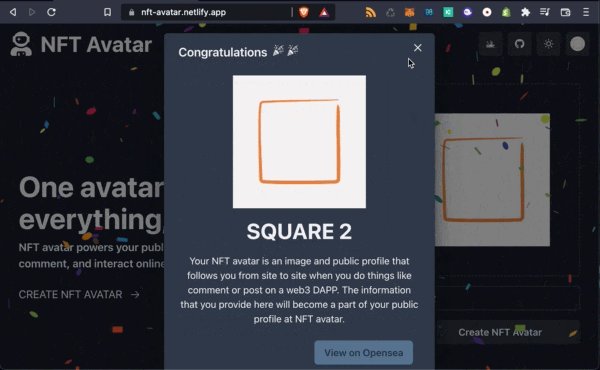
- Once the wallet is connected, upload an image and fill out the avatar form.

- Click on the
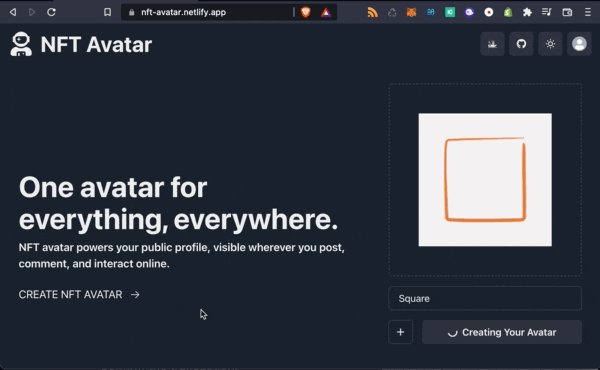
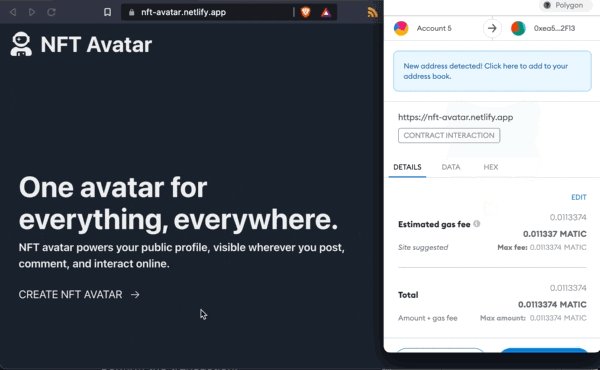
Create NFT Avatarbutton.
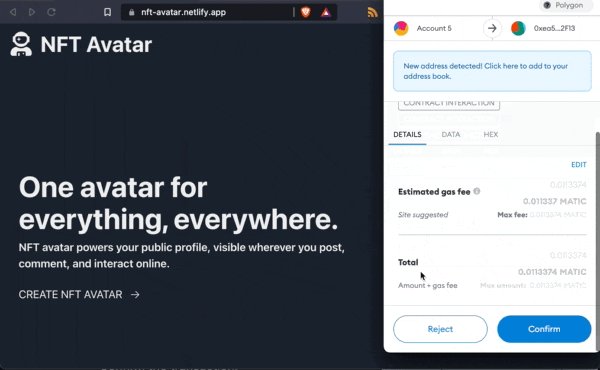
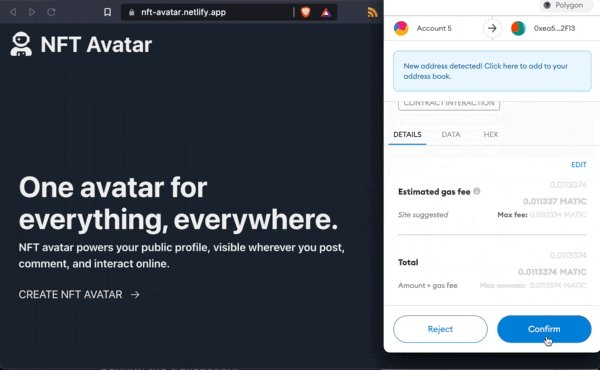
- Confirm the transaction.

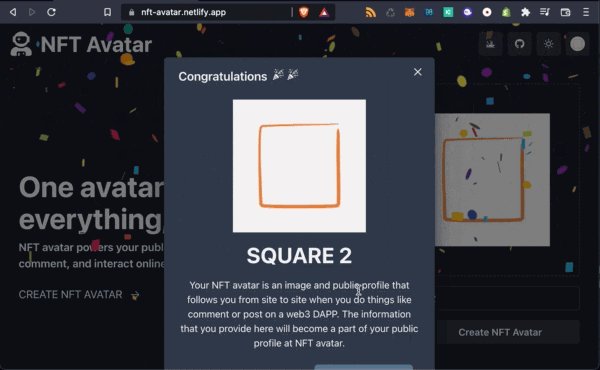
- That's all, you now own a custom NFT avatar.

Why Netlify
There are many reasons why you should pick Netlify over other hosting solutions, here are my top three reasons to pick Netlify for this project. I have used Vercel in my previous projects, so a lot of my decision-making will be compared to Vercel.
1. Easy to deploy NextJS
I built this project without Netlify in mind and when it came time to host the project, I was hesitant to deploy to Netlify over Vercel because I thought there would be a considerable amount of work involved. However, that hesitation was unfounded, all I had to do was add Netlify's npm package @netlify/plugin-nextjs and that's it. I was able to start deploying my NextJS app to Netlify.
yarn add @netlify/plugin-nextjs
OR
npm install @netlify/plugin-nextjs
2. Speedy deploys
Netlify deploys are very speedy, initial deployment took a bit longer than I expected. However, the following deployments were very speedy due to Netlify's sophisticated caching mechanism.
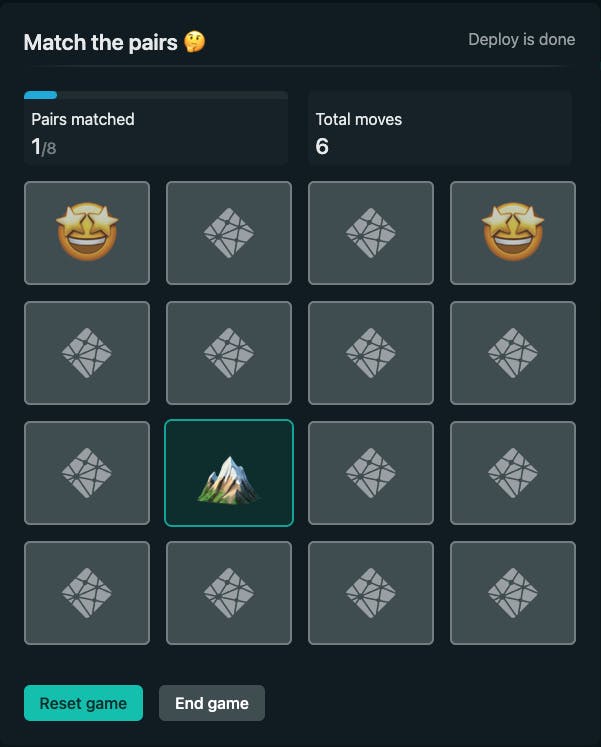
While waiting you can play a matching game, I love this small yet personal touch.

3. Environment variables settings
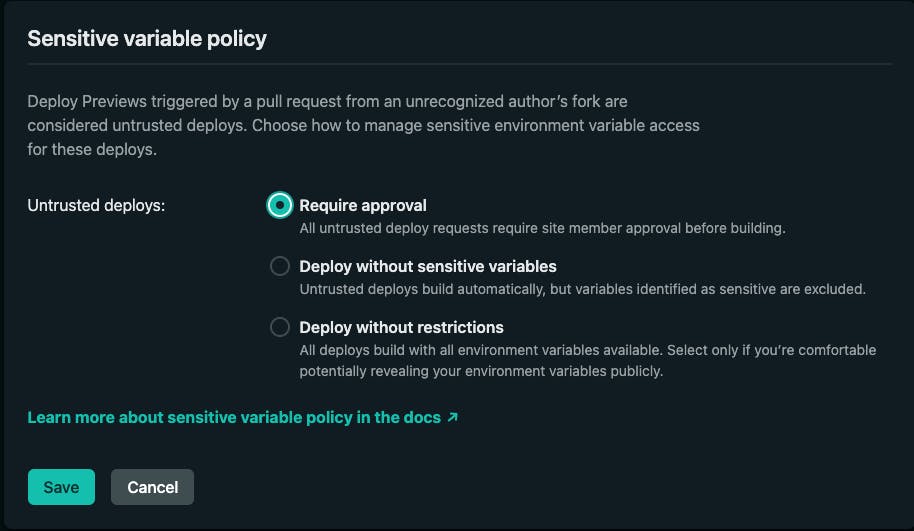
Netlify sensitive environment variable policy is a huge win in my books. I failed to find something similar on the Vercel platform. Some of the environment variables are very sensitive in nature and I always wanted to put them behind role-based access which Netlify allows. Also, what if a team member decides to console log one of these sensitive variables by pushing some code, they can bypass that role-based access.
Netlify's sensitive environment variable policy counters these concerns beautifully by allowing project owners to decide whether deploys will need approvals or they just won't use sensitive data.

There is more to love
Netlify's project dashboard is like candy land for me. I see all these others options such as Plugins, Identity, Forms, Graph and many more. I want to build more projects using these other features that I didn't get a chance to work with in this project.

Conclusion
Working with Netlify was very frictionless and I found the Docs very useful. They have a great support team.